问题:前端需要请求后端要一个表的集合,但是后台首先要对查询出来的数据集合做处理在向前端返回,请问此场景正确的做法是什么
补充:

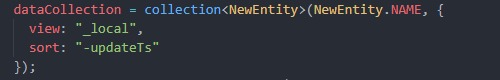
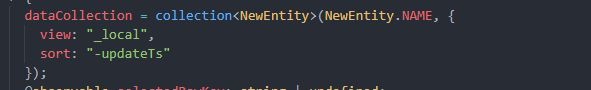
是不是还要借助collection 这个类么
ok,不过还有个问题关于前后端交互的问题

请问这个collection返回的数据是不是不能再后端进行处理,比如我想在返回的数组里面给每一个人的名字后面添加一个符号类似的, 或者是我们后端自己写,返回什么数据类型才能符合DataCollectionStore 这个数据类型
React 目前与后台的交互方式就是 REST API。
这个场景就是后端处理好了之后形成一个实体的 collection 或 list,通过 API 返回给前端就行。
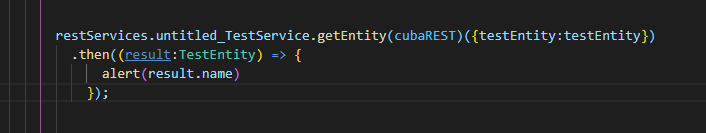
因为已经对数据库的实体做了修改,所以不能用实体查询的 API,建议后端写一个 service,通过 service 返回这个修改了的数据集合。前端可以用 Typescript SDK 生成调用服务的前端方法。
我有尝试过这种方法,但是在获取对象或者列表时遇到了点问题,result返回的数据类似json但我无法读取到相应的参数,请问该如何读取实体或者列表下相应的参数

postman 调一下这个接口查看返回结果。或者用 console.log 在前端把 result 打印出来在浏览器调试窗口中查看返回结果。
能看到返回结果的话,你就应该会知道怎么访问内部字段了
好的 谢谢,请问React 的话 CUBA有没有封装过 获取用户信息的方法 还是要自己写接口去获取
