如题 现在在React端 有个图片的url 里面的地址 应该怎么获取 缩略图。。。
![]()
缩略图?有单独存放缩略图吗还是说想通过代码生成缩略图?

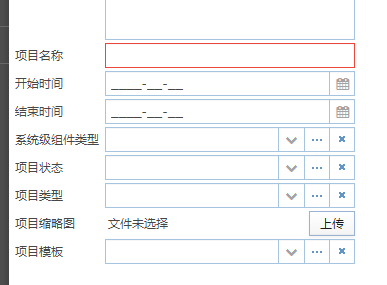
这个是通用的前端实体类的修改界面

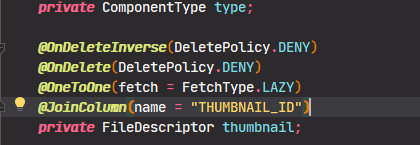
这个是实体类的存图片的类
然后我想把这个类的这个缩略图字段 以图片的形式展现在React的前端。。。不知道具体的方法…
或者是后端能有什么方法生成一个这个图片的网络路径? 直接返回给前端用于显示
哦,CUBA REST API 对于图片有这个功能:
https://doc.cuba-platform.cn/restapi-7.2-chs/rest_api_v2_ex_file_download.html
access_token 请问这个token的值 在CUba-React 里面有什么快捷的方式获取么 ,还是说只能用文档里描述的方法去获取
完成,感谢耐心解答
token 最后怎么拿到的?通过CubaAppProvider应该是可以拿到 CubaApp,CubaApp 中有个 restApiToken 字段,会在 login 时赋值。我这边node 环境jmix 和 cuba 的有冲突,没有运行起来 React 客户端。不知道这个办法行不行。
![]()
这个方式拿到的
1 个赞
