如题,表格未使用分页,初始是42条数据,通过某一列排序后,表格显示38条数据,但是后台从数据容器中获取到的还是42条数据,因此判断是表格显示的问题,如果数据量很少的时候则不出现该问题,表格没有指定高度,现无法定位问题,望予以解答
我试了下,不能重现你的问题。无论按哪一列排序都有数据丢失还是某一特定列排序才丢失?
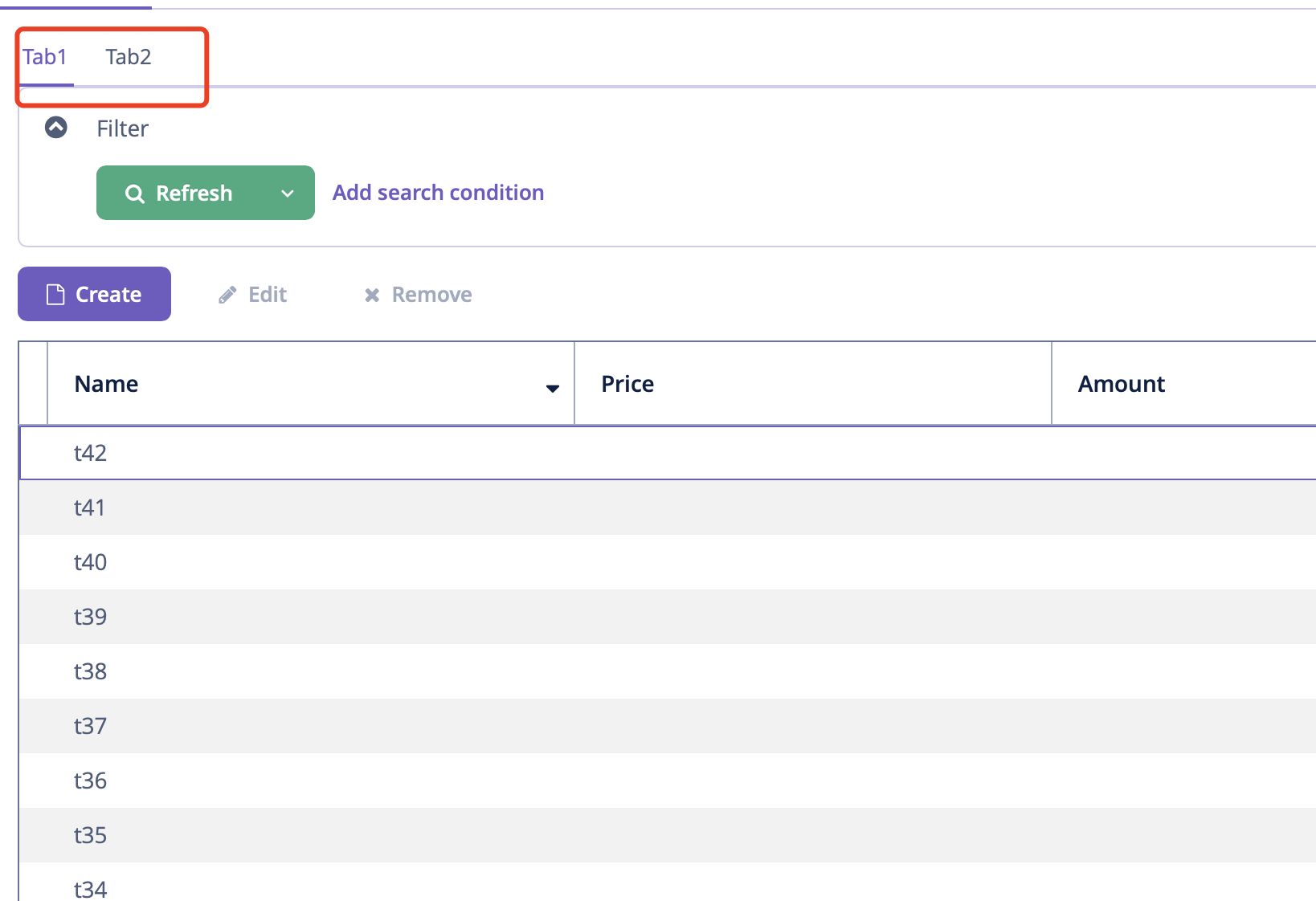
无论按哪一列排序都有丢失,表格的位置是在edit页面的某个tab页里
没重现,放到 tab 里了,数据没有丢失。有时间的话,上传一个能重现的小项目吧。

你好,现在重写一个小demo也没法复现,且问题原因应该与排序无关,尝试了一个有77条数据的,一进到页面,数据就缺失,只显示46条,且表格下半部分是大量的空白,数据容器中获取到的是77条,也就是说是表格上没有渲染完整。但是如果给表格指定高度,通过纵向滚动条浏览数据,则可以全部加载,没有数据缺失的情况
现已经解决,原代码如下:
<tab id="baseInfoTab3" caption="tab3" ext:index="2">
<vbox id="testVbox" expand="testTable" css="padding-top:15px;">
<table id="testTable" dataContainer="Dc" width="100%" height="400">
<columns>
<column id="number" caption="序号" align="CENTER" ext:index="0"/>
<column id="num" align="CENTER" caption="编号" ext:index="1"/>
<column id="name" align="CENTER" caption="名称" ext:index="2" maxTextLength="20"/>
<column id="marking" align="CENTER" caption="型号" ext:index="3" maxTextLength="20"/>
</columns>
<rows/>
<buttonsPanel>
<button id="createBtn" caption="msg://create" invoke="onCreateBtnClick"/>
<button id="editBtn" caption="msg://edit" invoke="onEditBtnClick"/>
<button id="removeBtn" caption="msg://remove" invoke="onRemoveBtnClick"/>
<button id="viewBtn" caption="msg://view" invoke="onViewBtnClick"/>
</buttonsPanel>
</table>
</vbox>
</tab>
将table外层的vbox的expand="testTable"删除则可以完整加载全部数据,请问是否是平台缺陷?使用版本为7.1.2
