请问我的css应该放在哪里,程序才会自动去加载?还是需要我手动去加载?
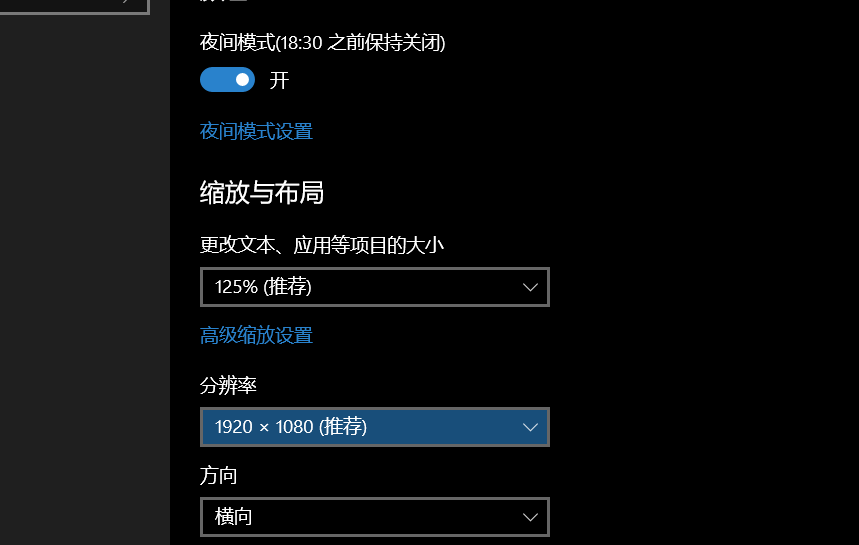
样式可以改的,CSS class 是静态的。在页面缩放、高分屏下会出现这个问题,是因为这里用了 border 的样式来定义了滚动条的宽度,border 宽度会受缩放的影响。高分屏下系统默认会把尺寸放大 25%,也相当于缩放。我现在模拟不了他那么大的分辨率,weborld可以试试,你把系统的缩放去掉试试,看看有没有问题。

.hover .v-grid-scroller::-webkit-scrollbar-thumb{
border-radius:10px;
border:4px solid transparent;background:rgba(0,0,0,0.3);
-webkit-background-clip:content-box;
background-clip:content-box;
}
这是 vaadin 定义滚动条样式 ,里面用 border 控制了滚动条的宽度
我是问我改的CSS放在哪里才能被系统加载啊!
谢谢!
