我有一个没有界面的jsComponent,如果设置visible=false,发现后台的JS没法执行。但是设置visible=true把width和height设置为0px,他在界面上依然占了一块区域,有么有办法不占任何区域呢?
用CSS来控制吧
css="display:none"
还是不行,虽然看不见,但是影响布局。我把他放在VBOX的下面,会出现滚动条。
我是想在这个界面渲染完成后执行一段JS,类似document.onload,不知道有什么好办法
可以通过AbstractJavaScriptExtension来执行没有IU的JS,但是没法控制执行的时机在页面渲染完成后,不知道有没有什么办法?
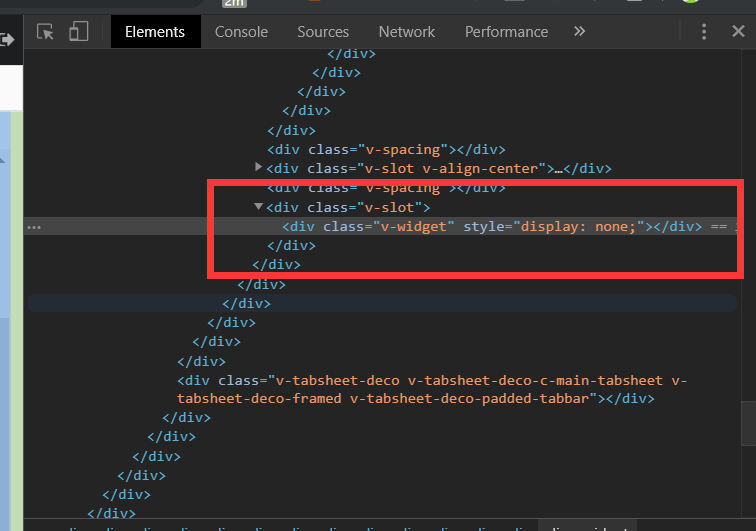
确定 css=“display:none” 不能隐藏jsComonent的点位标签?我们就是这样处理的
视觉上看不见,但是还是父容器里的元素,受spaceing的影响,有占位。

从开发者工具里能看到线 jsComponent点位标签加上的样式吗?
