在 CUBA 项目中,我们会持续不断的评估更符合前端惯例、以前端为中心的 UI 开发技术。这里我们会分享一下前端工具、库以及前端代码生成的最新进展。
TypeScript SDK
这个 SDK 是可以用在任何基于 JS 的项目中,使用通用 REST API 与 CUBA 应用程序进行通信。并且包含了可以用于 Node.js 的后端代码。
SDK 包含了实体(包括系统自带实体)、枚举、视图、REST服务以及查询语句,这样可以在类型安全的情况下使用数据:

该 SDK 可以通过命令行生成(必要条件和使用方法在 这里):
npx @cuba-platform/front-generator sdk:all
项目中需要使用 TypeScript 3.2+ 版本才能正确编译该 SDK。更多细节参考 这里。
React 客户端更新
独立前端应用程序
在主 app 中添加前端模块会导致需要更长的项目构建时间,并且如果使用前后端分离的开发方法、不同的开发人员的话就更没有必要将前端集成在主 app 中。
现在可以使用 cuba-front-generator 这个 npm 包在主程序之外生成单独的前端应用:
npx @cuba-platform/front-generator react-typescript:app
TypeScript SDK 包含在 React 客户端内
React 客户端包含了 TypeScript SDK,位于 src/cuba 文件夹。如果升级了数据模型,需要更新这个包,可以使用 npm run update-model 命令。
数据组件
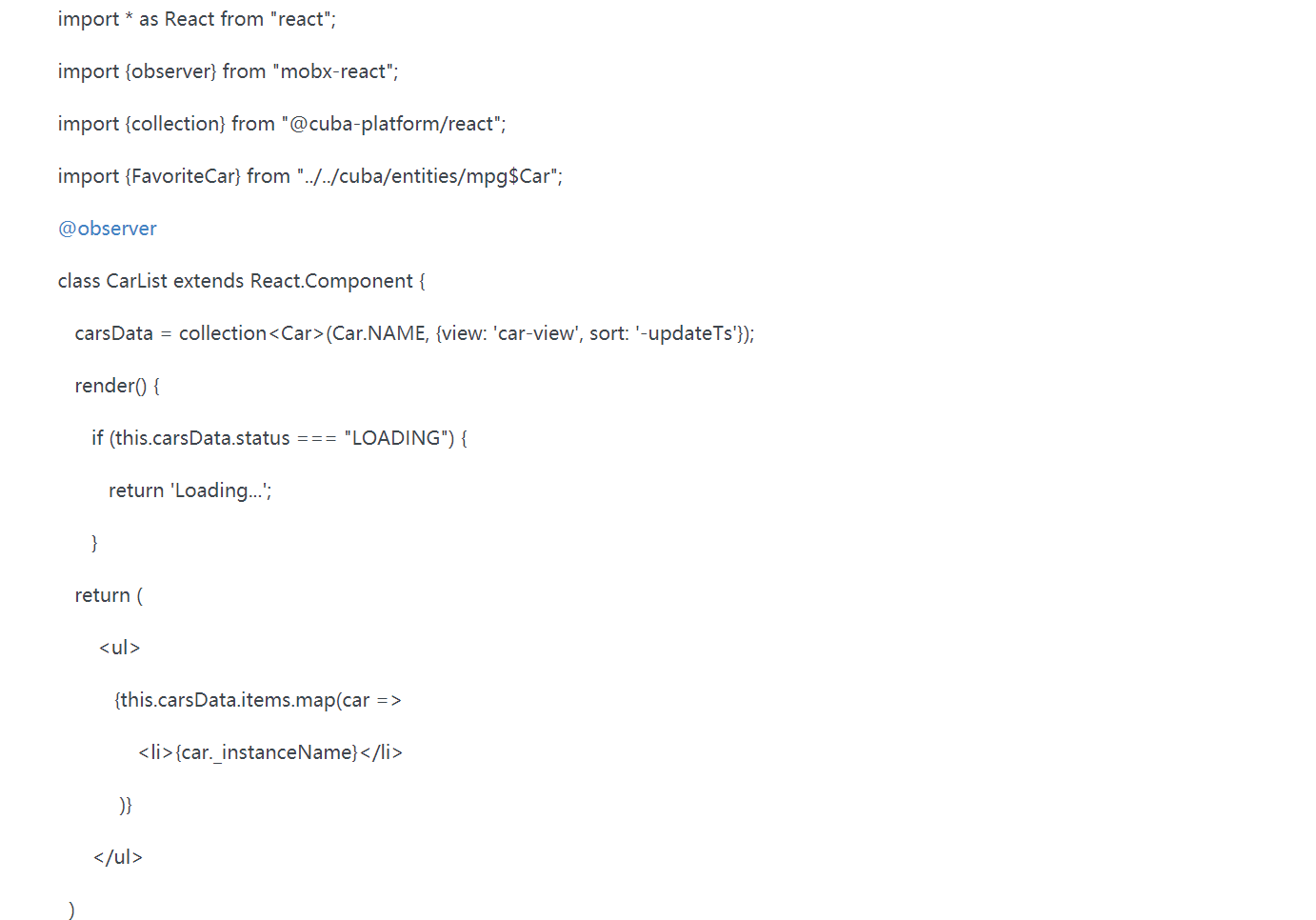
数据组件可以加载、更新或者删除实体。由于在前端使用了 MobX 存储,可以无缝观察到数据改动并触发 React 组件自动重新渲染。这是一个简单例子,展示 DataCollectionStore 的用法:

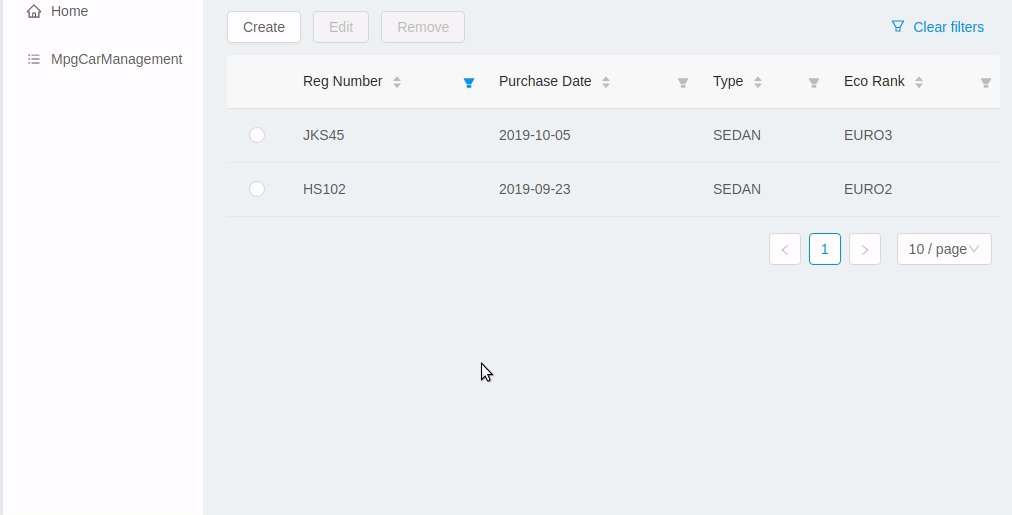
DataTable 组件
我们添加了 DataTable 组件,该组件基于 Ant.Design 的表格开发,可以对数据进行过滤:

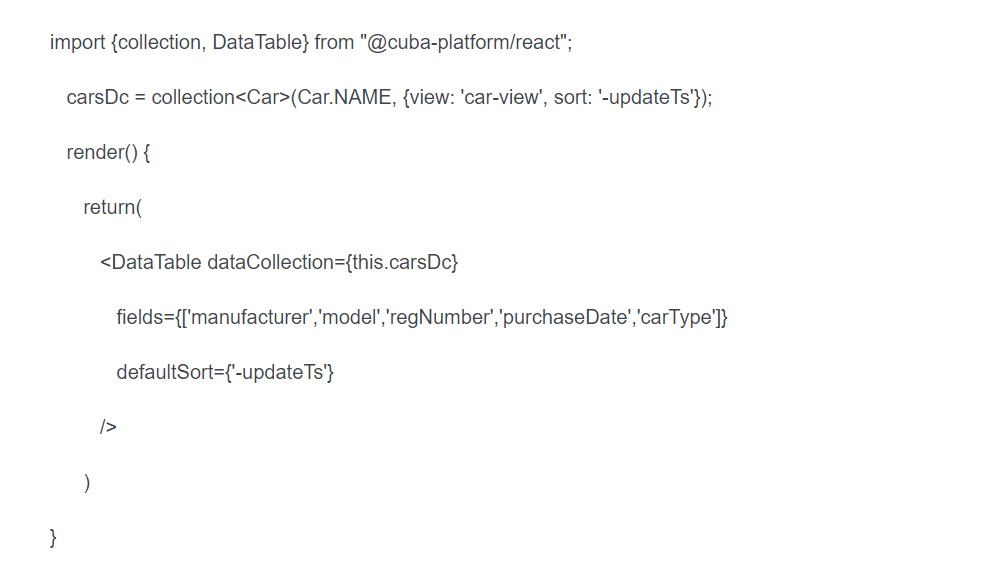
DataTable 组件使用 dataCollection 组件处理数据:

可以使用 CUBA Studio 生成包含数据表格的界面:
| 右键点击 CUBA 项目树的 Frontend UI 部分,选择 New->Create Front Component;
| 选择 Entity Management 模板;
| 在 List 类型下拉框选择 table;
文档
React 客户端的基本文档在自动生成的项目的 README.md 中,也可以访问 这里。
示例
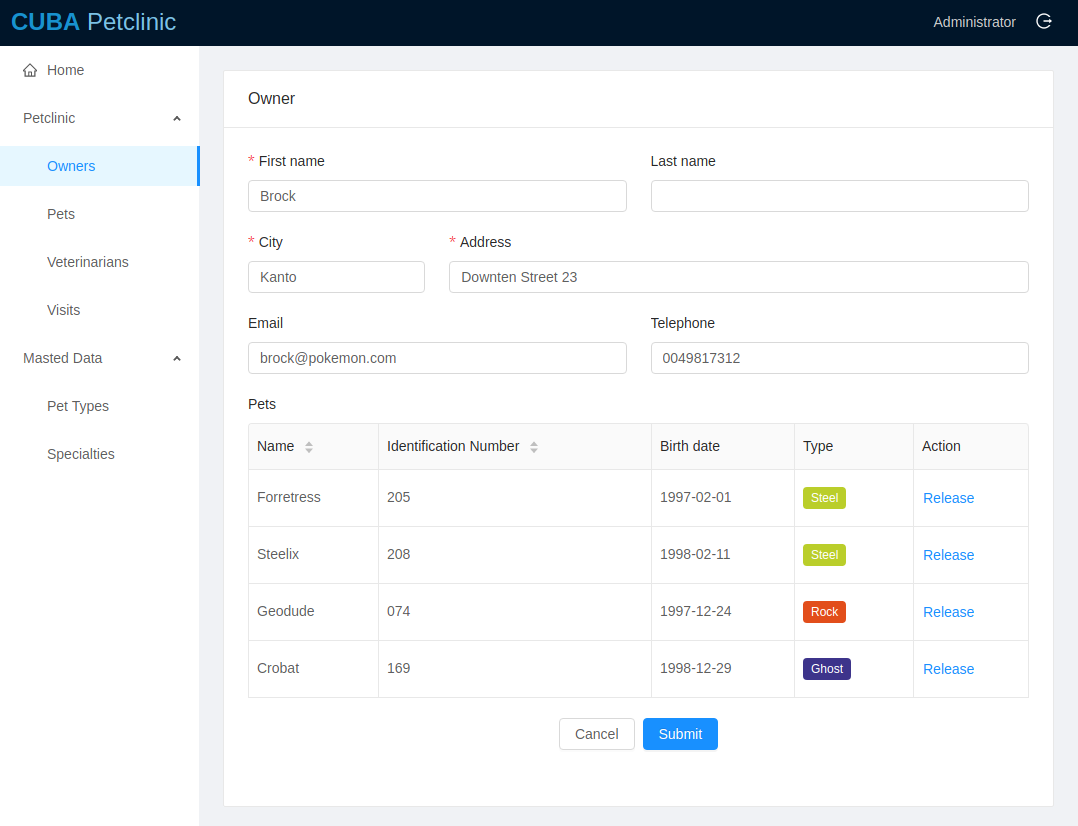
我们基于宠物诊所项目开发了 React 版本的示例。源代码在 这里。

安全
全局的 REST API 提供了非常强大的数据处理功能,所以如果启用了 REST API,一定要小心配置访问安全。
可以阅读 REST API 手册中 相关部分。在后续版本中,我们会提供新的,更加严格的拒绝 角色类型。我们也会考虑生成 API 脚手架代码而不是使用全局 API。
其他
默认使用系统的 Node.js
从 7.1 开始, gradle 插件会默认使用系统安装的 Node.js。这使得创建前端模块的时间缩短了,并且如果从命令行执行 node/npm 命令的话,有更好的交互性。现在推荐安装 Node.js 10+ 版本。
当创建前端模块时,Studio 会 检测是否安装了 Node.js,如果没有的话,会自动在 build.gradle 中添加自动下载的配置:

废弃 Polymer 客户端
Polymer 团队发布了 Polymer 3,但是只是作为兼容 npm 生态的可迁移版本,并推荐在新项目中使用 Lit-html 和 LitElement。Lit-html 在理念上与 React 使用相同的原则(UI 是状态的功能体现),但是这个技术还没有很好的得到实战的检验,也没有充分的测试。所以,现在我们决定集中精力在 React 上,毕竟其有更广泛的生态。
试试看
请使用 CUBA 7+, CUBA Studio 12.1+ 插件版本以及 Intellij IDEA Ultimate 版。
使用中有任何问题,欢迎在 CUBA 中文论坛反馈!
