
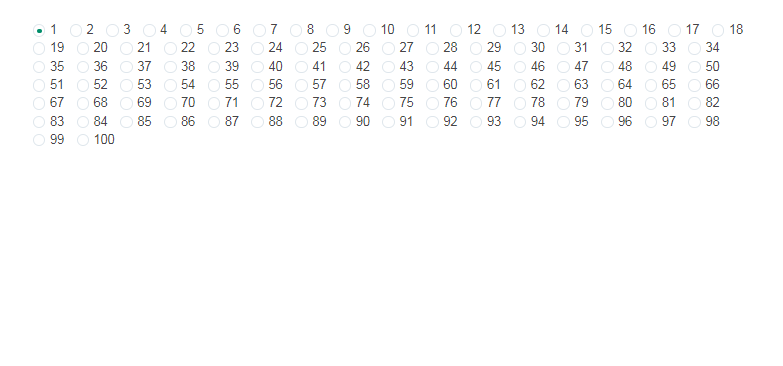
当选项组中数据较多时,一起显示很不美观也不方便
修改rowspan和colspan属性并不生效,组件显示效果没有变化
请问有没有属性可以控制每行或每列显示的数量,比如第一行只显示1-10,第二行显示11-20
有没有试着给 optiongroup 设置宽度,通过宽度限制元素数量?
再就是考虑通过样式给所有选项设置宽度为 10%。
这样的话整体宽度变窄,也会显得很不美观
这个方法应该可以满足需求,但是因为页面上还存在其他单选选项组,请问可以只对当前这个选项组设置选项宽度吗?
使用 addStyleName 给组件添加一个css class, 比如"averagedOptionWidth" , 然后在 CSS 中使用此 class 来限定需要的组件。

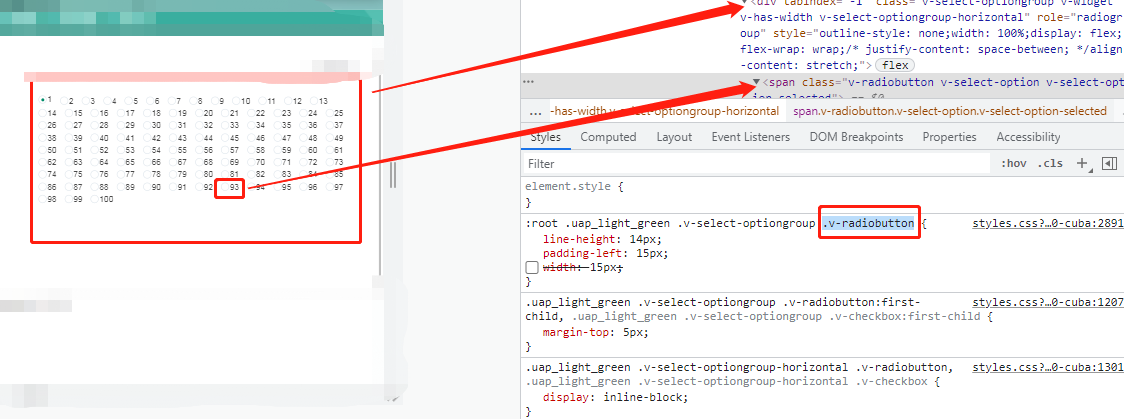
现使用HtmlAttributes改变内部单选钮css属性,但是不生效,代码如下:
@Inject
protected HtmlAttributes html;
@Inject
private RadioButtonGroup questionCardField;
@Subscribe
public void onBeforeShow(BeforeShowEvent event) {
List list = new ArrayList<>(100);
for (int i = 0; i < 100; i++) {
list.add(i+1);
}
questionCardField.setOptionsList(list);
html.setCssProperty(questionCardField, “span”, HtmlAttributes.CSS.WIDTH, “20px”);
html.setCssProperty(questionCardField, “.v-radiobutton”, HtmlAttributes.CSS.WIDTH, “20px”);
}
两行代码均不生效,换成getCssProperty方法,result是null
后来将两行代码放在afterShow中依然不生效,getCssProperty方法的result依然是null
