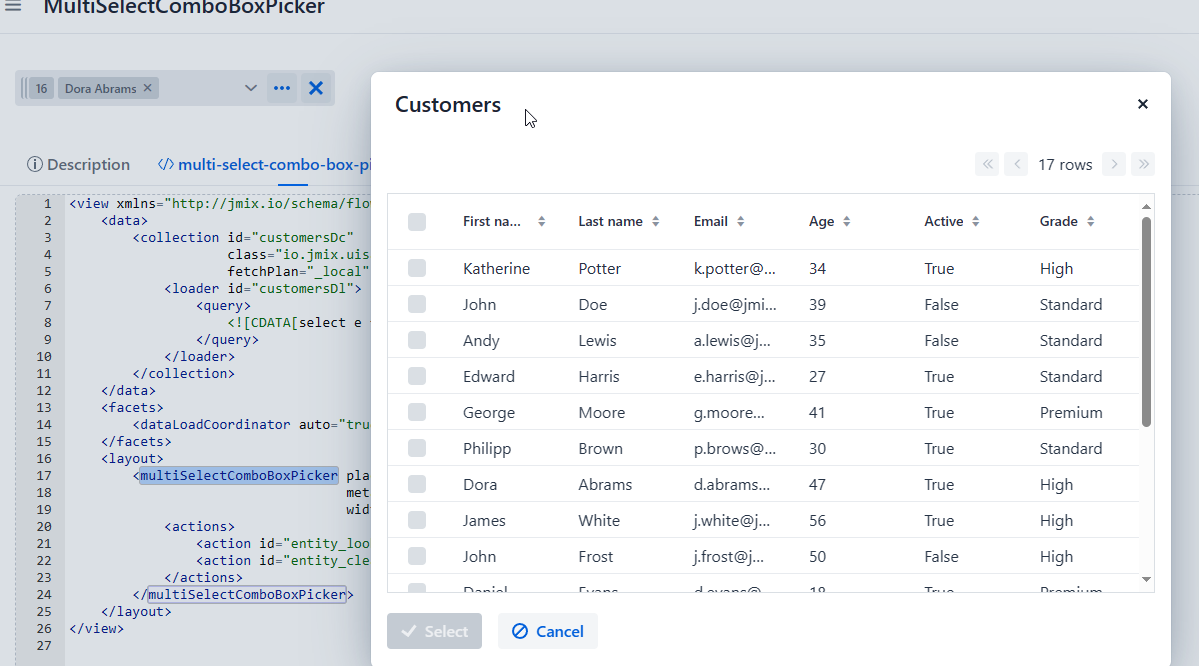
multiSelectComboBoxPicker组件在选择了一些数据后,在打开实体选择窗口,如何让已经选中的数据默认在页面中勾选上;如何单独调整该窗口的页面布局?

选择数据调用的是 entity_lookup action:

这个action默认会调用实体的列表视图用于选择。比如对于 Product 实体,调用 ProductListView。所以这里需要修改 ProductListView
- 回显的问题,首先,在
ProductListView中添加:
然后,在private Set<Product> selectedProducts; // 设置已选择的实体 public void setSelected(Set<Product> selectedProducts) { this.selectedProducts = selectedProducts; } // 在beforeShow中,选中已设置的实体 @Subscribe public void onBeforeShow(final BeforeShowEvent event) { if (selectedProducts != null && !selectedProducts.isEmpty()) { productsDataGrid.select(selectedProducts); } }entity_lookup所在的页面内添加:private Collection<Product> selectedProducts; // 在打开页面前,给ListView设置选中的实体 @Install(to = "productsComboBoxPicker.entityLookup", subject = "viewConfigurer") private void productsComboBoxPickerEntityLookupViewConfigurer(final View view) { if(view instanceof ProductListView productListView && selectedProducts!=null){ productListView.setSelected(new HashSet<>(selectedProducts)); } } // 记录选择的实体 @Subscribe("productsComboBoxPicker") public void onProductsComboBoxPickerTypedValueChange(final SupportsTypedValue.TypedValueChangeEvent<JmixMultiSelectComboBoxPicker<Product>, Collection<Product>> event) { selectedProducts = event.getValue(); } - 单独调整页面的布局,与第一点类似,可以在
ProductListView中添加一个setIsSelecting(boolean)的方法,在打开前通过ViewConfigurer设置,然后在ProductListView的onInit()中,根据当前是否是选择模式修改界面布局
实现了,谢谢
