通过html.setCssProperty(tableComponent, “.c-grouptable-group-divider-header”, “width”, “100px”),似乎并不起作用,如何修改特定的td的样式
需要将代码放到 AfterShow 中,另外,设置的样式中,别忘了加 !important,示例:
@Subscribe
private void onAfterShow(AfterShowEvent event) {
htmlAttributes.setCssProperty(dataTable,".v-grid-cell","background","black !important");
htmlAttributes.setCssProperty(dataTable,".v-grid-cell","width","10px !important");
}
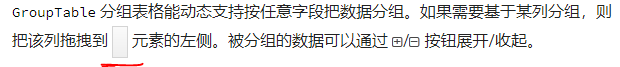
我要修改分组表格的空白column的宽度,但是不能通过类选择器选中,通过html.getCssProperty(dataTable, “.c-grouptable-group-divider-header”, “width”)获取的属性值是null

![]()
你好,这个元素selector怎么有效呢,我用了tbody,table获取width的值都是null
如果是修改这个分隔符的宽度。建议用 css 控制。参考扩展主题。
在你的扩展主题的 <theme name>-ext.scss 中,比如要修改分隔符宽度为 10px,则添加:
td.v-table-header-cell.c-grouptable-group-divider-header{
min-width: 10px !important;
max-width: 10px !important;
}
